5 Awesome CSS Styled Blockquote For Your Blog







Blockquote helps you separate certain text from the main article or post. It can help you share codes to your readers or share special message or important idea. We have previously share with you guys tutorial on customizing blockquote on your bloggers blog, in this post i will share with your guys 5 awesome css styled block-quote for your blog or websites. Choose any of these 5 blockquote that you like or suit or blog.
Customizing Blockquote
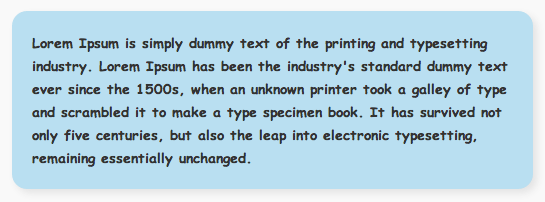
Before you move on to these tutorial you need to know how to customize blockquote on blogger blog to use any of these codes.Blockquote Style #1

blockquote {
background: #B9DFF1;
margin: 0 10px;
padding: 20px;
color:#333;
border-radius:15px;
font: bold 0.9em "Comic Sans MS", verdana;
/**mybloggersworld.com**/
line-height: 1.6em;
box-shadow: 4px 4px 10px #e3e3e3;
}
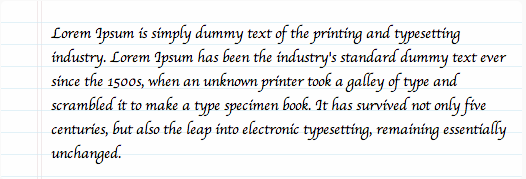
Blockquote Style #2

blockquote { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgQ6B6gn48Oheqz_D0Ki6RZ3LR_LnqCKUP0cs1vhNNd6mKd8hzoPrTallqUV401uQi1Dn9NtZcBEr7XiFn5ABi7ksZnL0OE6FNS-aLivwtbMKuOQBzyqfZJ4g0egRIvGIzu0BMKeEe8vss/s1600/paper1.png) repeat-y scroll 0 0 transparent;
/**mybloggersworld.com**/
border-radius: 5px;
margin: 10px;
padding: 20px 10px 15px 50;
line-height: 1.6em;
font-family:'Fondamento', cursive, sans-serif;
font-size:15px;
}
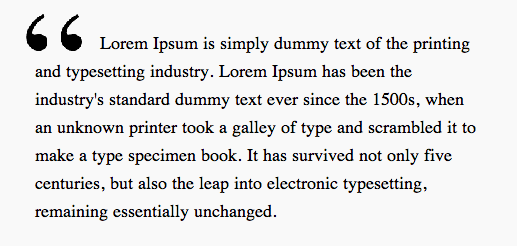
Blockquote Style #3

blockquote {
font: normal Tahoma, sans-serif;
line-height:1.6em;
font-size:18px;
padding:10px;
padding-top: 24px;
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMDwRSGsJjBpNgewE_qrWkDjkElvHtoKSNKYqUUn3B3N_wJ-k1FiMkL2VvmIXKz9utAZliQ2ZljPFOGZodkmXTpJPXPgTuc6bFo1G5ItVP6r3j_0i6stH7v2vM1m_8QmgK111qD-aMvu0/s1600/examplequote.gif);
/**mybloggersworld.com**/
background-position: top left;
background-repeat: no-repeat;
text-indent: 65px;
}
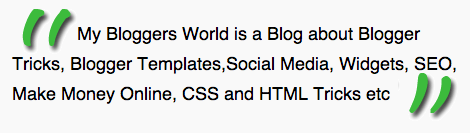
Blockquote Style #4

blockquote {
background: #81c136;
margin: 0 12px;
padding: 18px;
border-radius:20px;
font: bold 1em 'Freckle Face', cursive;
/**mybloggersworld.com**/
color: #384924;
line-height: 1.6em;
box-shadow: 5px 5px 12px #e3e3e3;
}
Blockquote Style #5

blockquote {
background: white;
margin: 0 10px;
padding: 20px;
color:#999;
font-family:cursive, sans-serif;
/**mybloggersworld.com**/
line-height: 1.6em;
border-left:2px dashed #ce6100;
border-right:2px dashed #ce6100;
}
No comments:
Post a Comment